Při tvorbě webových stránek neopomíjíme optimalizaci webu pro mobily. Díky našemu integrovanému responzivnímu editoru si můžete zvolit zobrazení na počítači, tabletu nebo mobilu, a to v zobrazení na šířku nebo na výšku. Zákazníci chtějí nakupovat ze svých telefonů a v současné době, kdy je telefon pro vaše zákazníky skutečnou volbou, je nezbytné, aby mohli zobrazit váš e-shop, webové stránky nebo blog.
Vytvoříme webové stránky, které jsou kompatibilní s mobilními zařízeními. Jsme odborníci na responzivní webdesign a bez problémů vám pomůžeme s tvorbou responzivního webu. Díky našemu editoru responzivních stránek je tento proces velmi snadný, i když nejste technologicky zdatní.
Jste si jisti, že jsou vaše webové stránky připravené pro mobilní zařízení? Určitě jste už slyšeli o funkci responzivních webových stránek, která přizpůsobuje zobrazení webu obrazovce mobilního telefonu. A protože procento prohlížení webových stránek a eshopů z mobilních zařízení se v posledních letech zvýšilo na 50 % a více, je responzivita webu důležitým prvkem každého webu. Responzivita patří také mezi kritéria pro umístění webu v SERPu internetových vyhledávačů.
Responzivní webdesign (RWD) je přístup k webdesignu, jehož cílem je vytvořit stránky, které poskytují optimální zážitek ze zobrazení - snadné čtení a navigaci s minimem změn velikosti, posouvání a rolování - na široké škále zařízení (od mobilních telefonů po monitory stolních počítačů). Tento postup se skládá z řady pokynů, které optimalizují prezentaci obsahu a obrázků v rámci komentovaného kódu (značkovacího jazyka), ale také jeho poskytování prostřednictvím prohlížeče.

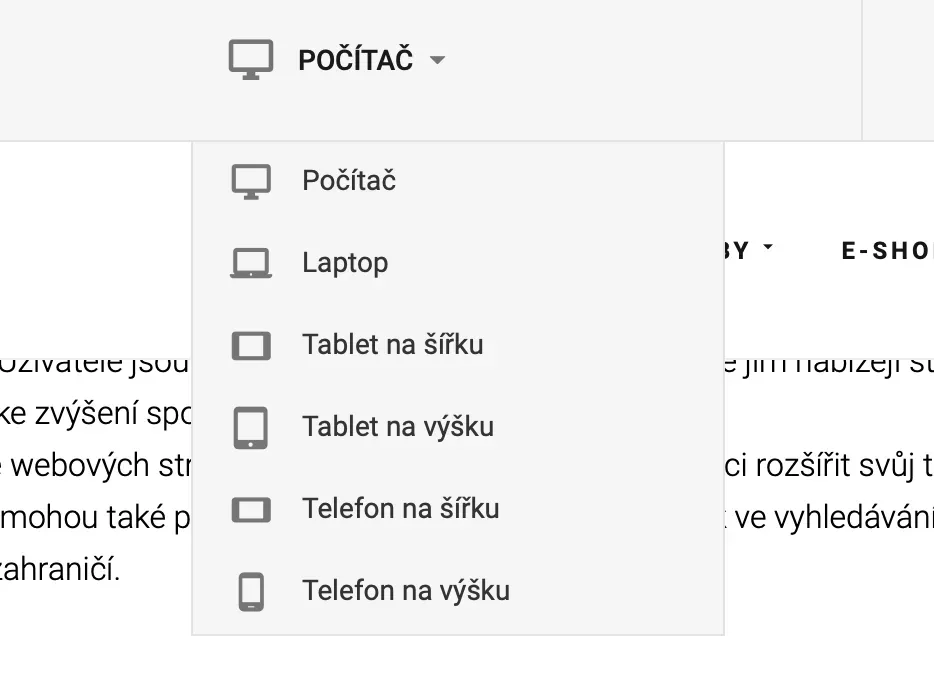
V administraci máte možnost zobrazit vzhled každé konkértní stránky podle zvoleného rozlišení (počítač, notebook, tablet na šířku, tablet na výšku, mobil na šířku a mobil na výšku). Při zobrazení vybraného rozlišení se můžete podívat, jestli se vše ukazuje jak má a jestli je vše přehledné. A pokud není, lze měnit nastavení pro každé rozlišení s tím, že si administrace pamatuje změnu pro vybrané rozlišení a není potřeba už nikde nic nastavovat. Vše jednoduše, přehledně a intuitivně.